In this article I'm going to introduce you to React and go over the core concept I think every React developer should be able to learn, understand, and master.
some of the concepts in this article are the features you will need to build a modern app in React and what anybody interviewing you will expect you to know.
What is React
React is a javascript library used to build user interfaces. React provides us with a set of tools and structures for building highly effective and efficient apps.
What are single page applications?
In traditional websites or what we may refer to as multi page applications (MPA), we have a template for each page on our website and return the template back to the user whenever they request it, in other words, each page has a unique URL when the user request for a page, the page is downloaded from the server. with single page applications, however, we are working with one single template, and are simply updating all the components within the DOM. It's called a single page application because we usually have one root HTML page, every other page is simply a component referencing the root HTML.
What are components
Components are independent pieces of reusable codes that make up the visual of our application.
Usually, parts of the UI are built out separately as its own component and added into a parent component which makes up the UI for each specific page. components are javascript class or function that returns HTML usually referred to as JSX.
function User(){
return(
<div>
<Details/>
<Credentials/>
<Actions/>
</div>
)
}
//#######################################################################
function Users(){
return(
<User/>
)
}
Components can as well be nested as deep as you want.
React JSX
Instead of writing regular HTML, in React we use JSX; which means JavaScript XML. JSX looks similar to HTML, However, there are some syntax differences. JSX gives us some added functionalities; we can use curly braces to pass in variables and add Javascript logic directly into HTML.

Browsers can not read JSX, therefore, JSX code is usually passed through a compiler which then converts it to regular HTML and JavaScript code once it outputs on the browser.
React Routing
The React Router feature is what actually makes it possible for us to have multiple pages in a single page application.
In React, URL Routing is done with something called router, which keeps the UI in sync with the URL. The router takes care of rendering our component into the DOM based on the current URL.
Props
React props allows you to pass data from one component to another. props are passed down like a function parameter, once a prop is passed down in a component, you can now use that prop anywhere in the child components.
Props can be moved down multiple layers if need be. the term for this is Prop drilling, it is important to bear in mind that prop drilling can get messy sometimes, Hence, there times or situations when you dont want to use it.
React State
state = {
user : "Godswill",
isRegistered : true,
deteals : [],
};
React state is a javascript object used to represent information in or about a component.
Component Life Cycle
A react component has a life cycle that it goes through and there are three main phases that you need to know about.
The mounting Phase
This is when the component is added to the Dom.
The Updating Phase
This is when there is a modification and the component needs to update.
The Unmounting Phase
This is when the component is removed from the DOM.
With class components, we have these methods to take care of the life cycle of methods.
componentDidMount(){
//component has mounted
}
componentDidUpdate(){
//component finished updating
}
componentWillUmount(){
// component is being removed from the DOM
}
with the functional component, however, there is a method called "UseEffect" which allows us work with each part of the component life cycle.
useEffect(() =>{
//takes care of all three kife cycle methods
}, [Dependencies])
React Hooks
Hooks only apply to functional components. React hooks allows us to add state to functional component without using class-based components.
Before hooks, functional components could not hold state. Hooks are functions that allow us to hook into and manage state.
The most common hooks are useState(), which helps us set and update state in component, and useEffect() which is a function that allows us to manage our component life cycle. There are other hooks such as useContext(), useReducer(), and so on.
State Management
Although you can set and manage state inside of a component, there might be a times when you need to create some form of global state in other to make data available across multiple components. to achieve this, React Provides us with some options such as the built in Context API and a third-party package like Redux and many others. With these we are able to create a form of global state and use it across multiple components in our tree without having to deal with prop drilling.
React Virtual DOM
Understanding the Virtual DOM helps us make sense of how react builds and updates our DOM in the complete life cycle of our component.
The React Vitual DOM is a Virtual representation of the real DOM. When we update our component, we actually update the virtual DOM and not the real DOM, with this method React does not have to update the entire DOM when some areas of the DOM is updated. This is one of the things that makes React really efficient.
Key Prop
<ul>
{user.map( user => (
<li key={user.id}>
{user.name}
</li>
))}
</ul>
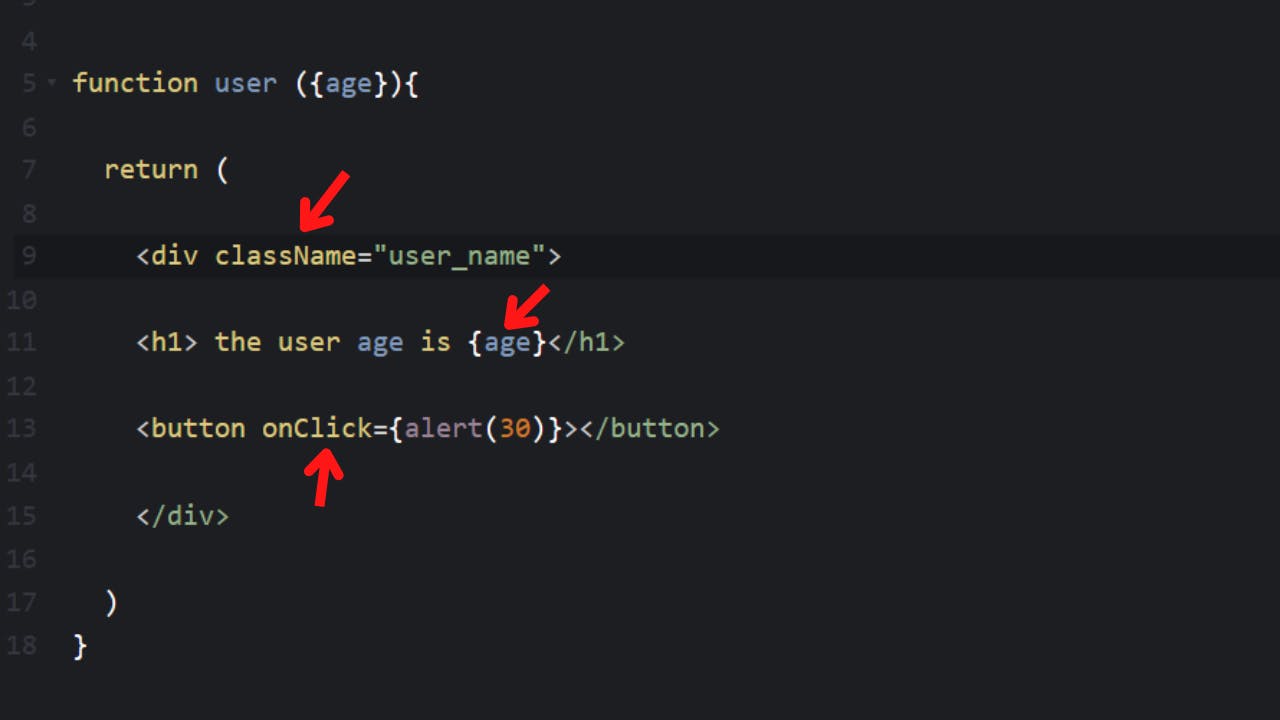
Key props handles the rendering of list of data in our component. Each item in a dynamically rendered list should contain the key prop, else you willl get error in the console.

The prop should be unique and helps React identify which item have been changed, added or removed so React knows which part of the virtual DOM to update.
Even Listerners
The way event are handle in React are actually the same with traditional javascript wit few difference.
Forms
let [name, setName] = useState (null)
<form>
<input type = "text" value={name}/>
<input type = "submit" />
</form>
Forms are handled differenly in React from the traditional javascript method because we are trying to keep all information in some form of state inside of our component.
HTML elements such as <input>, <textarea> and <select> typically maintain thier own state and update based on a user's input. However, in React we add event listeners to each field and update our component state whenever one of the input changes.
Methods like onChange and onSubmit will directly update our state and will be controlled by our own function instead of allowing the form handle it on it's own.
Common Commands
There are three main comands you will be using in every React Project.
npx create-react-app : <appname> this command create the boilerplate for our react app.
npm start : this command starts up our development server so we can view our react app.
npm run build : this command builds a direcory for the production build of our app for deployment.
Alright so you have it; my list of core React concept every React developer or aspiring developers should know and understand. Happy Coding!

