After reading this article, you will never struggle with javascript variables again. I explained javascript variables in this article in such a way that anybody can easily understand it. I did my best to relate this concept to real-life examples.
What are variables
variables are used to store data values. Think of variables like containers used to store things, liquid or solid.
We store data values in variables so we can always retrieve and use them when we want to do so.
Illustration:
let q = 10
let u = 20
let o = q + u
From the illustration above q,u, and o are variables. q stores the value 10, while u stores the value 20, and o stores the summation of q and u which is 30. Therefore anytime we want to retrieve the values 10,20, and 30, we just have to reference their respective variable names.
Analogy

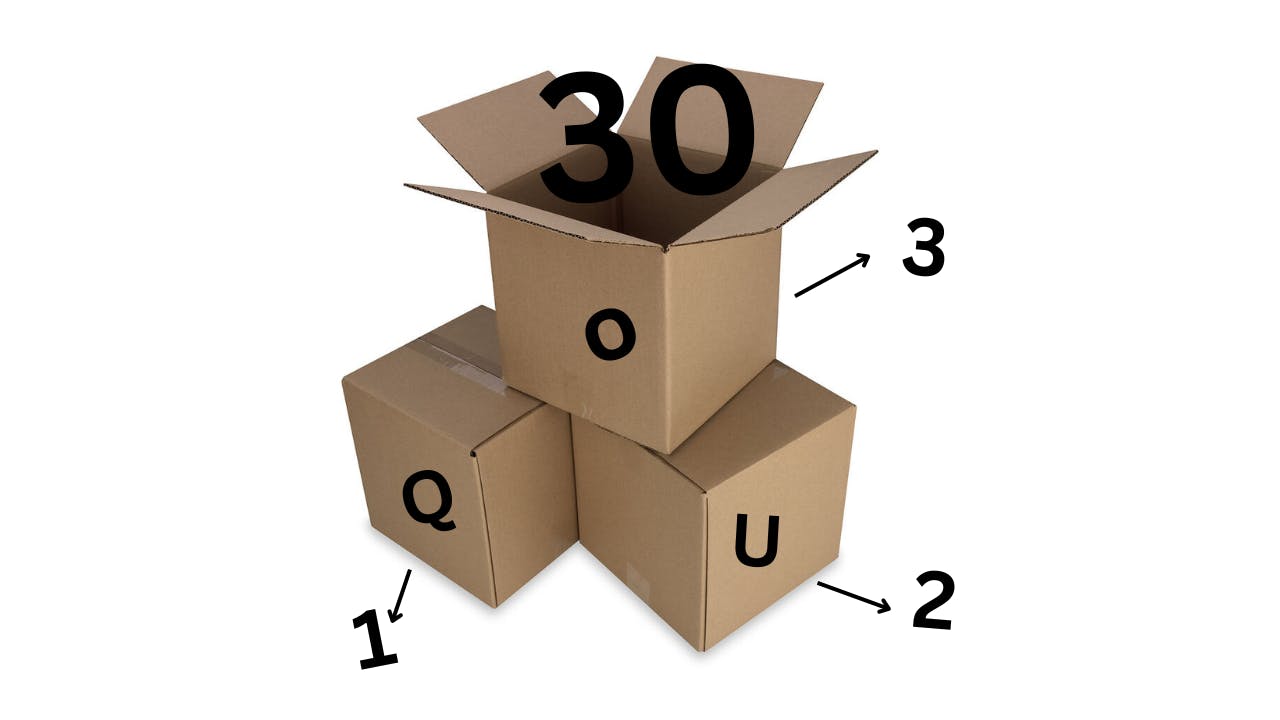
Think of variables as a box that contains or stores data items.
from our illustration, we can say that q is box one, which stores content 10, and u is box 2 which stores content 20, and o is box three which stores content 30, the summation of q and u.
Javascript Variables
There are three main ways of declaring variables in JavaScript, we have the var, the let, and the const.
The JavaScript var keyword was used from 1995 to 2015 when the let and const keywords were added to javascript. Hence if you want your code to run on older browsers you will have to use the var keyword.
The var and let keywords do almost the same thing with subtle differences. however, they can be used interchangeably.
Generally, it is always preferable to declare variables with const, but if you think the value of the variable will change use the let keyword.
const quantity = 3
const price = 10
let sum = quantity + price
The variables price and quantity are declared with the const keyword, which indicates that they are constant variables and cannot be changed, and the variable sum is declared with the let keyword, which as well indicates that the value can be changed. But all variables (quantity, price, and sum) hold values.
In javascript, it is possible to declare different variables and copy data from one into the other.
let greeting = "Good Day"
let message
// copy "Good Day" into message
message = greeting
//By doing this both the greeting and message variables hold the same data
alert(greeting)// Good day
alert(message)// Good day
Variables are to be declared once, if repeated more than once it will trigger an error.
let greeting = "Good Day"
let greeting =
// syntax error:"greeting has been declared
Identifiers
JavaScript variables must be identified with unique names, this unique names are referred to as identifiers.
It is best practice to declare variables with descriptive and relatable names like car, house, shoppingCart, istotal, firstName, than letters like X, Y, and J, especially when you just starting.
Constructing Variable Names
There are some rules you might want to acquaint yourself with when it comes to javascript variable declaration.
Reserved Keywords: These are special words javascript use as tools and features descriptions. these keywords can not be used as variable names else, you will get an error.
You are not allowed to declare variables with keywords such as if, class javascript, function, let, const and so many others. you don't have to cram them, but as you advance, you will get used to them, because Javascript is good at pointing them out.
names can contain letters (Y, U, M, D), digits (9, 7, 2, etc), underscores( _ ), and dollar signs ( $ ).
Names must begin with letters. You can not begin a variable name with something like; 1price or 5quantity.
Javascript variable names are case-sensitive. N and n are not the same things.
if you declare a variable such as Name and name, javascript will consider them as two different variables.
When a name contains multiple words, camelCase is commonly used. When using camelCase, each word except for the starting letters after the first word is written in small letters. E.g myFunctionName, theAreaOfTraingle, totalNumberOfCars, etc.
Assignment Operators
If you are completely new to javascript, you may have noticed that we keep declaring variables as, a = 9, or as let price = 7. This is because in javascript the equal sign is not an "equal to" operator, it is an assignment operator. we use the equals sign to assign value to our variables. In JavaScript the "equal to" operator is written as == that is, the double equals sign.
Javascript variables can hold any data type: Number, string, array, or object.
Declaring A JavaScript Variable
When you write a variable name in javascript, it is said that you have declared a variable.
Variables can be declared in one single-line statement, separated by a comma.
let firstName = "Godswill", lastName = "Chibuzo", assumedAge = 45
Variable declarations can also span multiple lines, separated by a comma.
let firstName = "Godswill",
lastName = "Chibuzo",
assumedAge = 45;
for readability purposes, it is often better to declare variables in multiple lines.
Summary
variables are used to store data, we can declare variables in javascript using the var, let, and const keywords.