React features can sometimes get complex and overwhelming, especially for beginners.
In this article, I explain React props in such a way that people on all levels can easily understand.
Explaining React Props
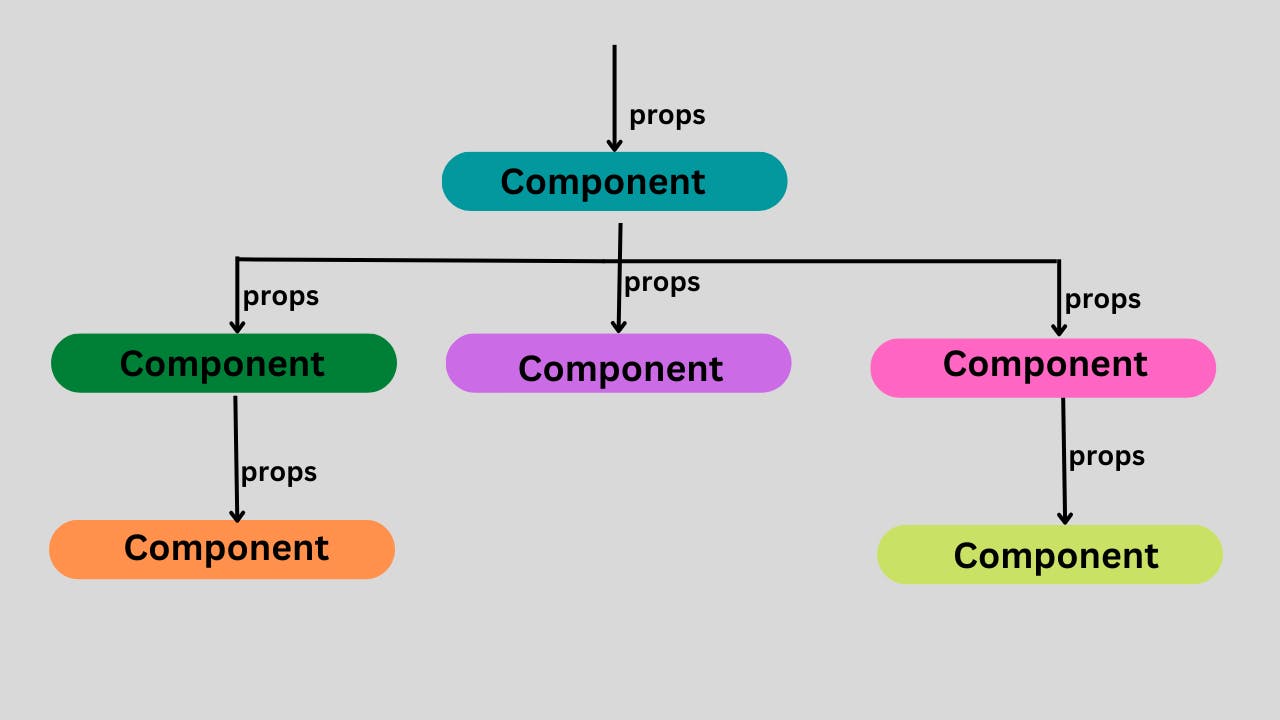
React uses props to communicate between components. Child components in React can receive information from parent components. (just like a mother feeding her baby).
The process is similar to how we write attributes in HTML. We can pass JavaScript values such as arrays, objects, and functions as props.
The information we pass to JSX tags are props. Props are arguments passed into React component via HTML attributes.
Props actually stand for properties, which refers to the property of an object.
It is important to note that the props concept builds on components, hence, it is important to understand React components before attempting to use props.
That aside, let's get our hands dirty with examples and demonstrations of how props work.

I earlier established that props is what React uses to pass information from a parent component to a child component.
Example:
const personElement = <Person name="Godswill" />;
function Person(props) {
return <h2> My name is { props.name }!</h2>;
}
// this will output " My name is Godswill"
In the above code, we added a "name" attribute to the person Element and our component received the argument as a props object.
Let's go deeper with further demonstrations.
Sending Props into Components
Passing props to components in react is similar to how attributes work in HTML.
< imag src="imagesource.png" width="23px" height="23px">
We pass props just the same way as we have done in the above HTML code.
We passed attributes into the image elements and gave values to the attributes we passed. This is how props are passed into react components; when sending props you attach values to them.
Remember, prop is just short for properties, when it begins to look complicated, just remind yourself that props are properties.
Just as we did in the HTML, a similar process applies to React components.
The code below explains
<Component prop1="value" prop2="value" pro3="value" />
Inside the component tag, we assign a value to each prop (property), after writing the component name.
To Demonstrate Further
Let's further demonstrate this with two components; a parent and child component.
The code below is the representation of our parent Component.
import User from "./User"
function App() {
return (
<div>
<h1>PROFILE</h1>
<div className="App">
<User />
</div>
</div>
)
}
export default App
The code below is a representation of our child component.
function User() {
return (
<div>
<h4>Godswill</h4>
<p>14 somewhere stree, Abuja</p>
<h4>45</h4>
</div>
);
At this point, if we output our code, we will have a section on our UI that displays the profile of users with name, address, and age. we can of course reuse the user component. which will look like the code below.
import User from "./User"
function App() {
return (
<div>
<h1>PROFILE</h1>
<div className="App">
<User />
<User />
<User />
</div>
</div>
)
}
export default App
If we output the code above we will have a section on our UI that displays the profile of users with name, address, and age. three different times. that is the power of react component: the ability to reuse codes.
However, we have not achieved our goal yet. we want to be able to update the name, address, and age of the user without having to hard code any data in the user.js commponent.
Remember, we agreed earlier that props are passed into components in similar fashion as HTML attributes.
Let's now see how that aplies to our own project, by passing data into our app.js component.
import User from "./User"
function App() {
return (
<div>
<h1>PROFILE</h1>
<div className="App">
<User
name = "Godswill"
address = " 14 somewhere street, Abuja."
age = "45"
/>
</div>
</div>
)
}
export default App
From the above code, the component name within the tag is User, which has the name, address and age props or properties which have their respective values.
NOTE: The difference that exit between writing HTML attributes and passing props in react is that HTML attributes are special keywords already provided for us, but props are custumized and defined by us, just as we created properties; name, address, and age and attached the values of the props alonside them.
Accessing Props In React
Component recieves props as function parameters, and uses the value of props by defining the parameters as props objects.
function User(props) {
//our function receives 'props' as a parameter function
return (
<div>
<h4> {props.name}.</h4>
<p>{props.address}</p>
<h4>{props.age}</h4>
</div>
//it uses the value of props by defining the parameter as props objects
);
export default User
From what we did above, we have been able to successfully make the data we passed to the user.js component dynamic.
Now in other to reuse the user.js component and make it show the data of other users, all we need do is to attach the new values or data when re-rendering.
The code below explains.
import User from "./User"
function App() {
return (
<div>
<h1>PROFILE</h1>
<div className="App">
<User
name = "Godswill"
address = " 14 somewhere street, Abuja."
age = "45"
/>
<User
name = "Success"
address = " 15 somewhereelse street, Abia State."
age = "50"
/>
<User
name = "Chibuzo"
address = " 16 another street, Lagos."
age = "55"
/>
</div>
</div>
)
}
export default App
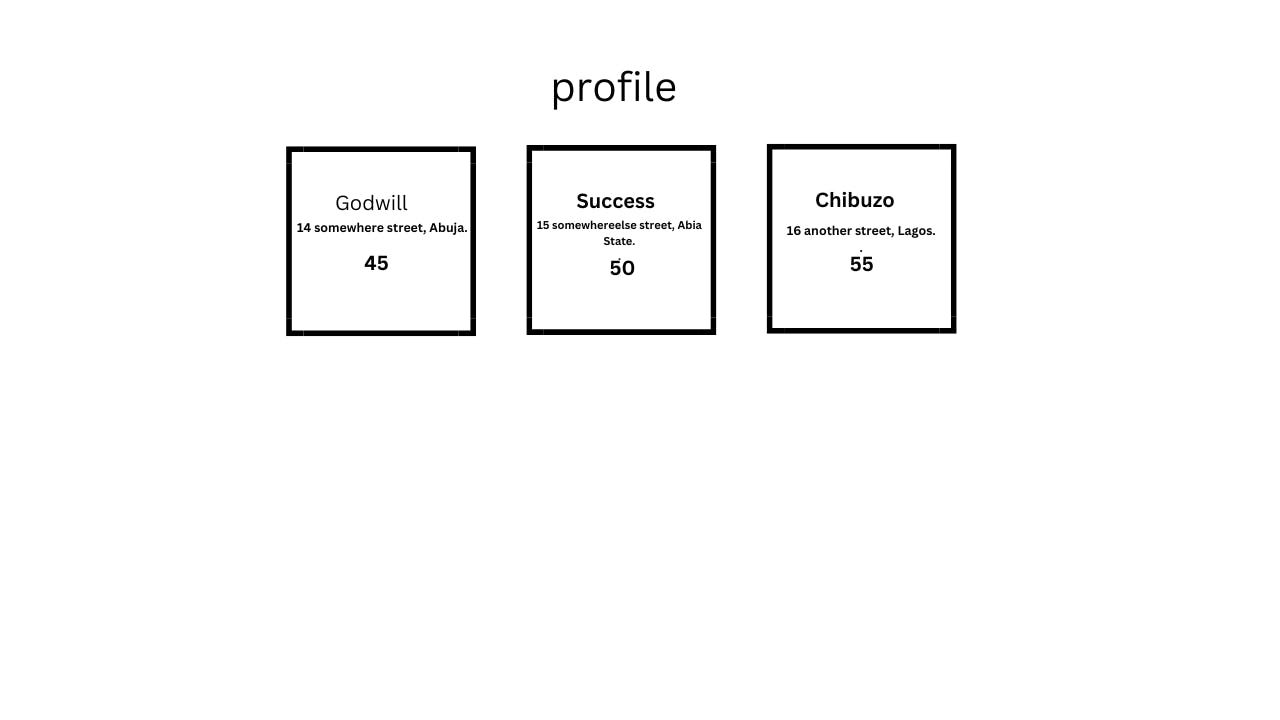
The output of the above code will display the name, address, and age of each peculiar user.

Props Destructuring In React
Destructuring is a javascript feature that allows us to assign data from an object or array to a variable so that the variable can hold the data coming from the object or array. since props are objects, to destructure objects in React, the first thing we do is to group our properties within a set of curly braces, then store it in a variable called props within the body of our function or pass it directly as the function parameter.
The second thing is to receive the properties where we need them by stating the names of the properties without attaching the "prop" prefix.
Let's demonstrate with code.
function User(props) => {
//First, lets destructure within the body of our function
const { name, address, age} = props
return (
<div>
<h4> {name}</h4>
<p>{address}</p>
<h4>{age}</h4>
</div>
/*secondly, we recieve the properties where we need them, by stating the name of the properties without attaching the "props" prefix. */
);
export default User
Destructuring within function parameter.
function User({name, address, age}) => {
//First, lets destructure within the the function parameter
return (
<div>
<h4> {name}</h4>
<p>{address}</p>
<h4>{age}</h4>
</div>
/*secondly, we recieve the properties where we need them, by stating the name of the properties without attaching the "props" prefix. */
);
export default User
Let's summarize
Now you've learned how React props works. Congratulations! its time to build some cool stuff. Happy coding

