Let's talk about JavaScript event listeners.
Oftentimes, when you're building a web page using JavaScript or building a hybrid mobile application the type of programming, will often be referred to as event-driven programming; our program waits for events and uses them as triggers to run the next function(s)
When you have a web page and you add JavaScript to it, what you are actually doing is that you are trying to define and control the user interaction with the web app or website you are building. This is why JavaScript is often referred to as an event-driven programming language.
When we have a web page, we want the users to actually do something on the page. it's like a relationship or a give-and-take situation. you may want the user to click a button, fill out a form, upload an image or document, click on a link, or touch or swipe something on the page. these are all events, they allow users to interact with the page and provide responses to the page request we may have defined.
In short: Event listeners just as the name implies, is a method in JavaScript that allows us as developers to specify and define what we want from users of our page at each given time. It may be to click a button or press a key on the keyboard or any other thing as the case may be.
The Syntax
The basic syntax of JavaScript event listeners is: Object.addEventListerners(event, function)
Object represents our element, input tag, object, button, etc.
The built-in addEventListner is practically available on almost every object that you are going to be working with. What this method does is that it defines an event for the browser; click, load, blur, mouse up, mouse down these are all types of events.
The event is where we define our event. then give it a name function to call, it could be an anonymous function or an arrow function.
Let's say we have a variable called myDive and we are calling addEventListner, and on myDiv we are waiting for a click, then we will call a function doSomething. when we add a function name to our addEventListeners, that function should exist somewhere in our code. (The code below explains)
myDive.addEventlisterner("click", doSomething)
function doSomething (ev){
// this is the fuction that gets executed when the even is triggered
}
When the user clicks on the myDiv variable which can be a reference to an element on our HTML which could be an actual div, paragraph, input, or any other element, the browser knows at that point it is supposed to call the function doSomething.
To better understand how JavaScript event listeners actually work, let's check out some examples.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> eventListners </title>
</head>
<body>
<p>
<a href="http://www.facebook.com" id="lnk">Facebook
</a>
</p>
</body>
</html>

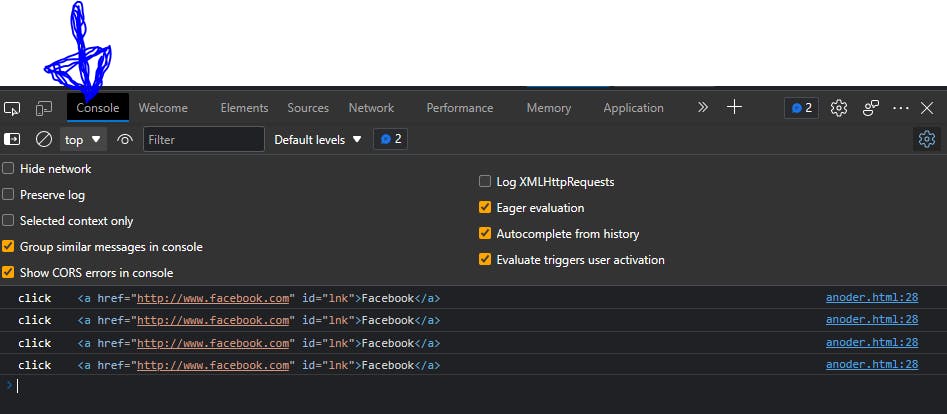
on our page, we have a link tag, and we want something to happen when the user clicks on the link, in our case, it's going to be a console.log, but it could be anything else (you can get your function to do whatever you want).
we are telling our browser that when a person clicks on the link, displays something on the console.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
<a href="http://www.facebook.com" id="lnk">Facebook</a>
</p>
<script>
let link = document.getElementById('lnk')
link.addEventListener('click', linkClicked);
function linkClicked(ev){
console.log(ev.type, ev.target)
};
</script>
</body>
</html>
From the above code, we first declared a variable named link and assigned the link tag element on our HTML page to it. then we listened for a "click" event and called the function linkClicked.
Inside the linkClicked Function, we wrote a console.log and specified that what we want to see when the link gets clicked is the type of event (ev.type), and the element that was clicked (ev.target).
Ordinarily, when the link is clicked it will go straight to the Facebook page because that is its default behavior. that is to say, it will defile our console.log instruction which is console.log(ev.type, ev.target). To solve this problem we need to stop the default behavior with the preventDefault() method.
When we apply this to our code it will look like this:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
<a href="http://www.facebook.com" id="lnk">Facebook</a>
</p>
<script>
let link = document.getElementById('lnk')
link.addEventListener('click', linkClicked);
function linkClicked(ev){
ev.preventDefault(); //this stop the link from being followed
console.log(ev.type, ev.target)
};
</script>
</body>
</html>

As I said earlier, your function can be an anonymous function or an arrow function.
If we go with an anonymous function it is going to look like this.
link.addEventListener('click', function(ev){
ev.preventDefault(); //this stop the link from being followed
console.log(ev.type, ev.target)
});
The two methods do the same thing, however, the method you use depends on what you working on and what you intend to achieve. if the function is something you want to use somewhere else in your code, then you may not want to use the anonymous function, because when you use the anonymous function, you are invariably saying you want to use the function just in that place where it was declared and nowhere else.
We can also use the arrow function to achieve the same thing:
link.addEventListener('click', ev =>{
ev.preventDefault(); //this stop the link from being followed
console.log(ev.type, ev.target)
});
JavaScript event listeners can be executed on other elements as well such as input, buttons, etc. but the method of execution is basically the same.
Now you've learned JavaScript event listeners. keep practicing and with time it will become part of you. Happy coding!

